Swift:UITableView(XIBを使ってUITableViewCellをカスタム)
【環境】Xcode9.3

上画像のようなセルをカスタムしたUITableViewを作成する手順。
※ 今回はXIBでカスタムしたセルを使う方法
手順の概略
- Main.storyboardにUITableViewを作成
- カスタムセルを作成(XIBで作成)
- UITableViewCellに必要な部品を作成(今回はUILabelを2つ実装)
- UITableViewCellのクラスを編集
- ViewController.swift(UITableViewを実装したクラス)を編集
Main.storyboardにUITableViewを作成
下画像のようにUITableViewを配置します。
※ 画像では、既にUITableViewを配置しています。

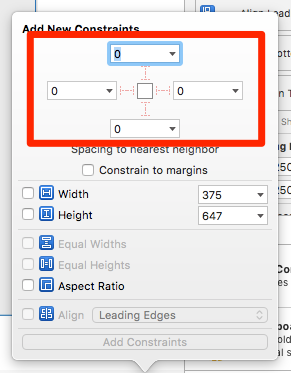
AutoLayoutの設定は、
下画像のように画面いっぱいに設定するため、赤枠部分をすべて「0」にします。

カスタムセルを作成(XIBで作成)
UITableViewCellを新規作成します。
今回は、「CustomCell」というクラス名にしました。
クラスの作り方
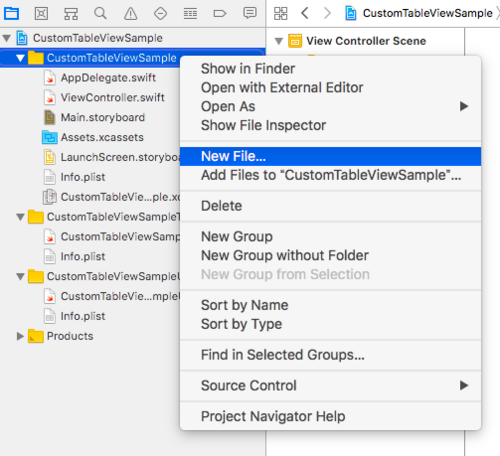
① CustomTableViewSampleを選択し、右クリックでメニューを表示します。
そして、[New File]を選択。

② [Cocoa Touch Class]を選択して、次へ。

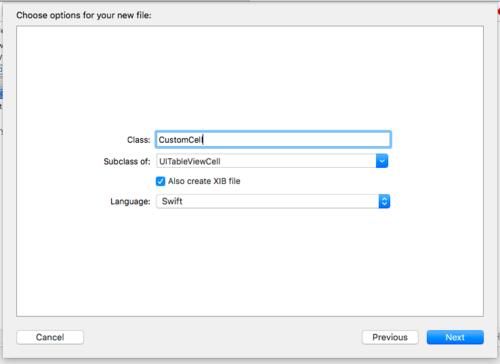
③ 下画像のようにクラス設定します。
※ 今回はXIBファイルが必要なので、Also create XIB fileは必ずチェックしてください。

あとは、ファイルの保存先の設定なので、省略します。
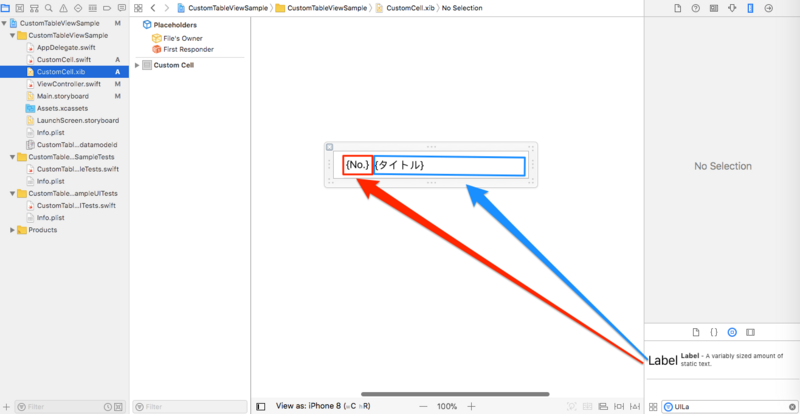
すると、下画像のように作成したクラスが出来上がります。

UITableViewCellに必要な部品を作成
下画像のようにUITableViewCellにUILabelを2つ配置します。
※ 画像では、既にUILabel2つを配置しています。
AutoLayoutの設定は、省略します!!

さて、これでViewの設定はできました( ´ ▽ ` )
UITableViewCellのクラスを編集
続いて、CustomCell.swiftを編集します。 CustomCell.xibで配置した2つのラベルを紐付けします。
クラスができたら、
セル内に配置したUILabel2つをそれぞれ紐付けます。
(5〜6行目で行なっています。)
ViewController.swiftを編集
あとはUITableViewを実装したクラスである、
ViewController.swiftを編集します。
【5行目】
UITableViewを紐付け
【16〜17行目】
delegateとdataSourceの指定忘れ注意!
storyboardやxib上でもできますが、
個人的には後で見ても視覚的に指定していることを把握しやすいので、
コード上で指定しています。
【20行目】これを忘れないで!
Identifierを設定します。
【25〜27行目】
UITableVIewで使用頻度の高いメソッド
セクション数を返します。
【30〜32行目】
UITableVIewを使う時の必須メソッド
セル数を返します。
【35〜41行目】
UITableVIewを使う時の必須メソッド
セル内容はここで書きます。
今回は、各ラベルにNo.とタイトル(星座名)を表示するように処理を書いています。
ここで大事なことは、36行目で書いている、
withIdentifierにはUITableViewのIdentifierで設定(5行目)した「CustomCell」を指定してください。
【45〜49行目】
UITableVIewで使用頻度の高いメソッド
今回は処理は何も書いていませんが、
セルをタップした時の処理を行ます。
ワンポイント∪・ω・∪

テーブルの作成は必ず通る道なので、
このプロジェクトを使って、次はセルの高さの指定やセルをタップした時のイベントなどを
綴っていきたいと思います。
【余談】
先日、横浜へ行った際に初めてVRを体験しました♪
namco横浜ワールドポーターズ店でマリオカートのVRをしたのですが、
自分の手がルイージになってる〜!で、まずテンションが上がる!
いざスタートすると迫力満点!
自分の手を挙げてアイテムが入っている風船をキャッチして、
バナナを手で投げたり、ハンマーで叩いたりと楽しいやないですか(≧∀≦)
2人対戦で、結果は2位だったかな?
1位は対戦相手でした。
アイテムも一切取らず静かに運転していたという事で、
かたや私の方はワーキャー騒がしかったとの事。。
だって、ドッスンに踏まれそうで怖かったんですもん(´・ω・`)
冷静沈着になりたいものです。