Swift:UITableView(UITableViewCellをカスタム)
【環境】Xcode9.2

上画像のようなセルをカスタムしたUITableViewを作成する手順。
※ 今回はUITableView内にUITableViewCellを組み込む方法
手順の概略
- Main.storyboardにUITableViewを作成
- UITableView内にUITableViewCellを作成
- UITableViewCellに必要な部品を作成(今回はUILabelを2つ実装)
- UITableViewCellのクラスを作成
- ViewController.swift(UITableViewを実装したクラス)を編集
Main.storyboardにUITableViewを作成
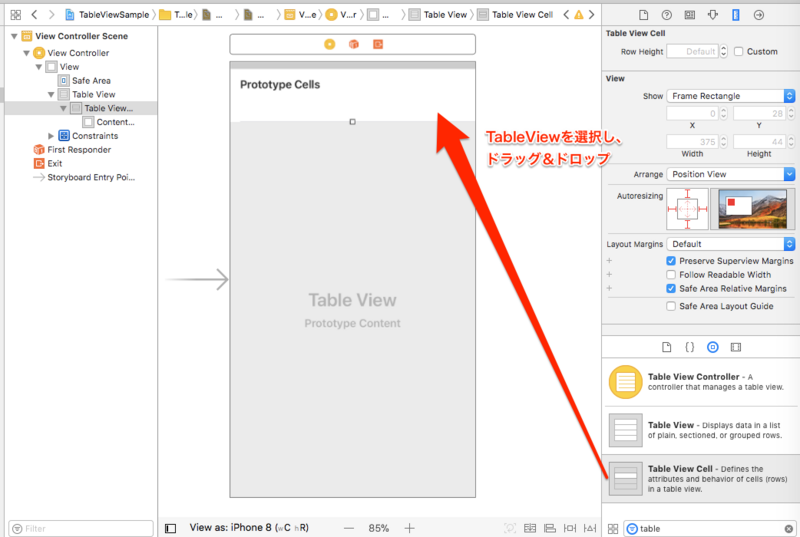
下画像のようにUITableViewを配置します。
※ 画像では、既にUITableViewを配置しています。

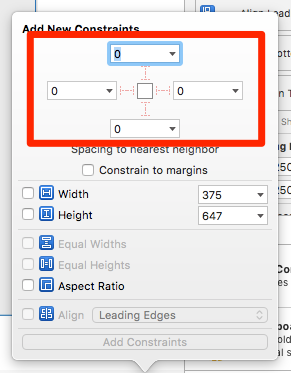
AutoLayoutの設定は、
下画像のように画面いっぱいに設定するため、赤枠部分をすべて「0」にします。

UITableView内にUITableViewCellを作成
次は下画像のように
UITableViewの中にUITableViewCellを配置します。
※ 画像では、既にUITableViewCellを配置しています。

UITableViewCellに必要な部品を作成
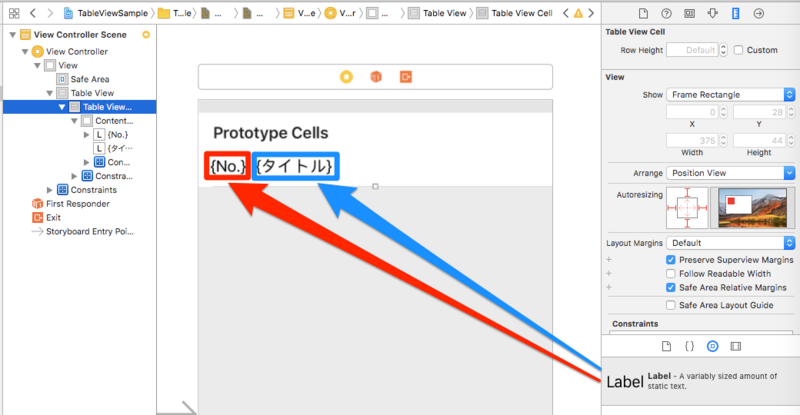
下画像のようにUITableViewCellにUILabelを2つ配置します。
※ 画像では、既にUILabel2つを配置しています。
AutoLayoutの設定は、省略します!!

さて、これでViewの設定はできました( ´ ▽ ` )
UITableViewCellのクラスを作成した後に、
ちょっとだけ手を加えますが、それはもう少し後で!
UITableViewCellのクラスを作成
UITableViewCellを新規作成します。
今回は、「TitleTableViewCell」というクラス名にしました。
クラスの作り方
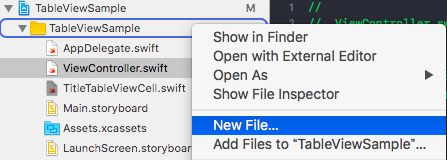
① TableViewSampleを選択し、右クリックでメニューを表示します。 そして、[New File]を選択。

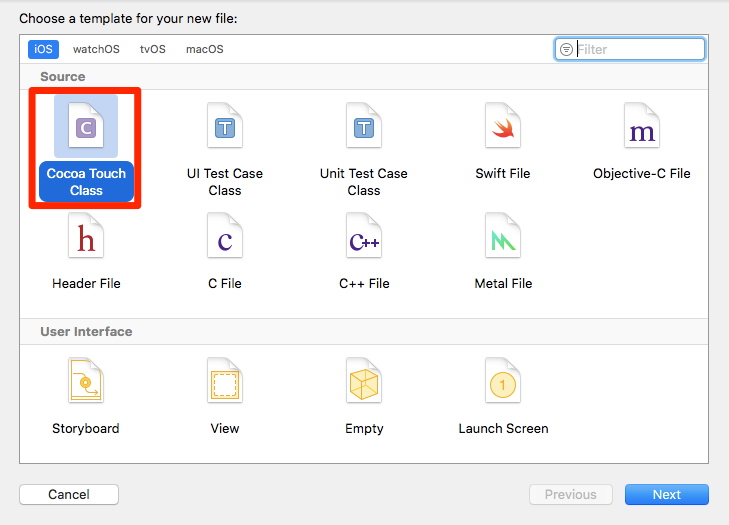
② [Cocoa Touch Class]を選択して、次へ。

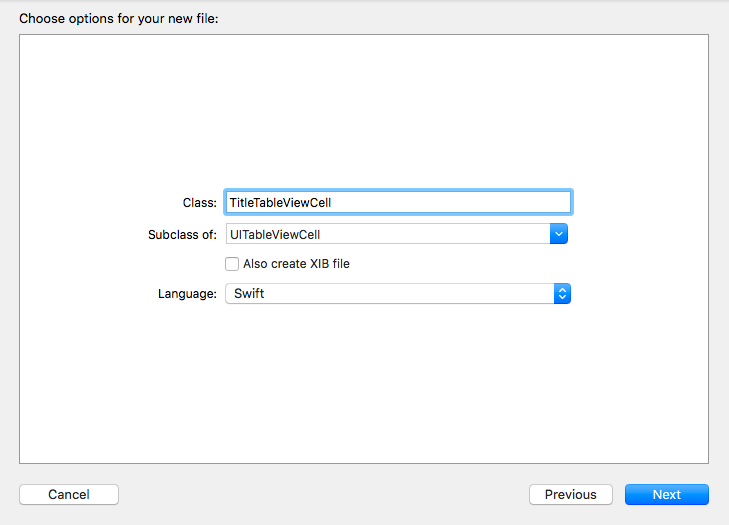
③ 下画像のようにクラス設定します。
※ XIBファイルは作成しないので、Also create XIB fileのチェックは不要

あとは、ファイルの保存先の設定なので、省略します。
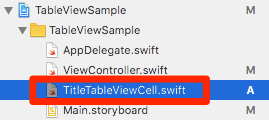
できあがりはこんな感じヽ(•̀ω•́ )ゝ✧
↓

クラスができたら、
セル内に配置したUILabel2つをそれぞれ紐付けます。
(5〜6行目で行なっています。)
ポイント
セルのクラスができたら、
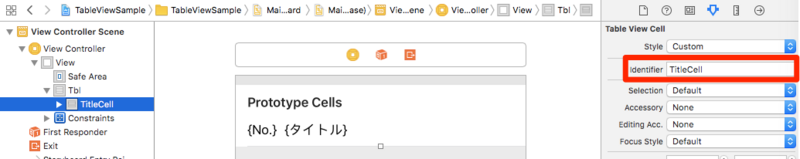
Main.storyboardのUITableViewCellを選択して、
下画像のようにIdentifierに「TitleCell」を入力します。
※ Identifier名は任意で決めてください。

これとっても重要な作業です٩( 'ω' )و
ViewController.swiftを編集
さて、終わりに近づいてきました♪
UITableViewを実装したクラスである、
ViewController.swiftを編集します。
こんな感じです。
【5行目】
UITableViewを紐付け
【16〜17行目】
delegateとdataSourceの指定忘れ注意!
storyboardやxib上でもできますが、
個人的には後で見ても視覚的に指定していることを把握しやすいので、
コード上で指定しています。
【24〜26行目】
UITableVIewで使用頻度の高いメソッド
セクション数を返します。
【29〜31行目】
UITableVIewを使う時の必須メソッド
セル数を返します。
【34〜40行目】
UITableVIewを使う時の必須メソッド
セル内容はここで書きます。
今回は、各ラベルにNo.とタイトル(星座名)を表示するように処理を書いています。
ここで大事なことは、35行目で書いている、
withIdentifierにはUITableViewのIdentifierで入力した「TitleCell」を指定してください。
【45〜49行目】
UITableVIewで使用頻度の高いメソッド
今回は処理は何も書いていませんが、
セルをタップした時の処理を行ます。
最近、めっきりとブログを書いていなかったのですが、
やはり備忘録は大事ですね(´∇`)
UITableViewCellをXIBで作成する場合も続けて書きたかったのに、
久しぶりに書いたらグッタリとしてきたので、
それはまた近々書こうと思います。